頁頭谷歌自定義搜索引擎模塊
於頁頭添加谷歌自定義搜索引擎。
本頁內容

| Module | github.com/hbstack/header/modules/gcse |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
站點參數
hugo.toml
1[params]
2 [params.hb]
3 [params.hb.header]
4 [params.hb.header.gcse]
5 id = 'SEARCH_ENGINE_ID'
6 layout = 'offcanvas'
hugo.yaml
1params:
2 hb:
3 header:
4 gcse:
5 id: SEARCH_ENGINE_ID
6 layout: offcanvas
hugo.json
1{
2 "params": {
3 "hb": {
4 "header": {
5 "gcse": {
6 "id": "SEARCH_ENGINE_ID",
7 "layout": "offcanvas"
8 }
9 }
10 }
11 }
12}
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
id | string | ✔️ | The Google custom search engine ID. | |
layout | string | When set as offcanvas, open the search page in Offcanvas. | ||
url | string | Custom the Google hosted URL. |
GCSE 模式
共有三種顯示谷歌自定義搜索引擎的模式。
Offcanvas
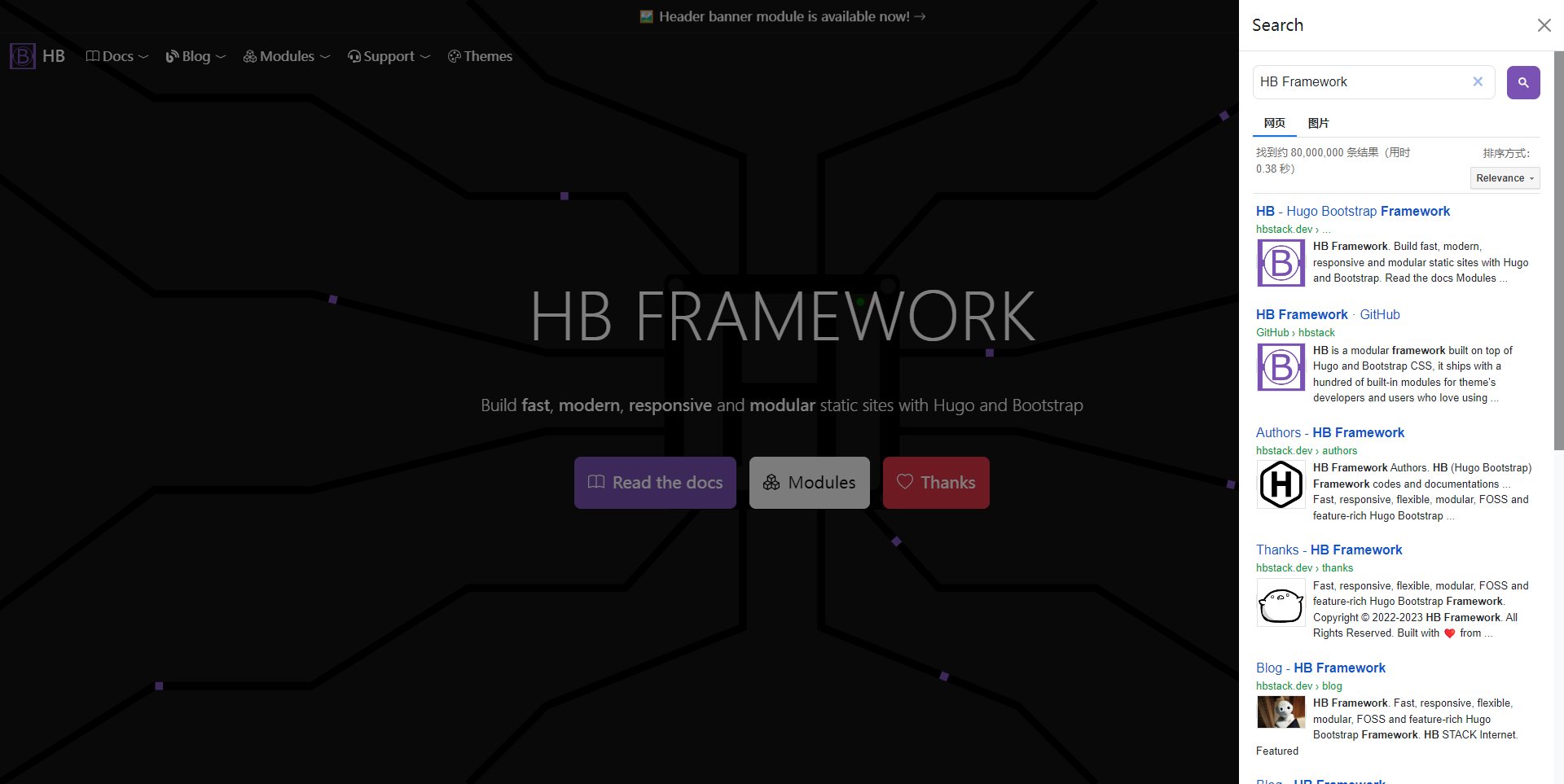
如封面所示,搜索頁面將顯示於頁面右側的 Offcanvas 面板上。你需要將 layout 參數指定爲 offcanvas 以啓用該模式。
單頁模式
如果未曾設置 layout,那麼模塊將會尋找單個搜索頁面,而該模塊提供了兩種佈局以創建 GCSE 頁面:
gcse:將 GCSE 嵌入站點,共用站點的佈局和樣式。gcse-standalone:獨立於站點的 GCSE 頁面。
你需要於頁面前言指定 layout 爲 gcse 和 gcse-standalone 其一,以 content/search/_index.md 爲例。
1---
2title: Search
3layout: gcse
4---
Google 託管
當點擊搜索按鈕時,該模式打開新標籤,並導航至 Google 託管的頁面。
延伸閱讀
- 替換元模塊:替換內置的客戶端搜索模塊。
